

Ugarsoft offer a powerful combination of profound tech expertise, mature, low-risk processes, and proven experience in a variety of business domains to turn your business idea into reality.


On February 6, 2018
“Convention over configuration” has been a recurring theme in software development, it is a motive behind every aspect of the software development lifecycle. Sadly, when it comes to the deployment phase of software development that theme doesn’t quite echo through. Efforts in “Infrastructure as code” and “Configuration as code” will change that in the not too distant future, but sadly we still have to put up with some of these configurations for the mean time.
So there was need for a mobile printer for a software product we deployed, the software consisted of an inventory manager as well as a point of sale interface for one of the largest drink depots in the South Eastern part of Nigeria. The users of the software were going to access the system over their mobile phone browsers; “Yeah it’s a mobile responsive web application”.
The requirements consisted of users being able to print receipts from anywhere they were in the depot facility. We needed a Bluetooth printer, we got one, but configuring it to work with a web app accessed via Chrome mobile browser proved a difficult nut to crack.
In order to be able to print from a web app on your phone, you’re going to need a print service which will act as an interface between your mobile browser and the Bluetooth printer. There are quite a few out there but we just went with the “Quick Printer” app which can be gotten from the google play store.
This app uses some special tags to talk with your Bluetooth printer, the conventional HTML5 tags won’t work here. Some of the supported tags aree.t.c. Please do check out the Github repository for more info on how to use this great tool.
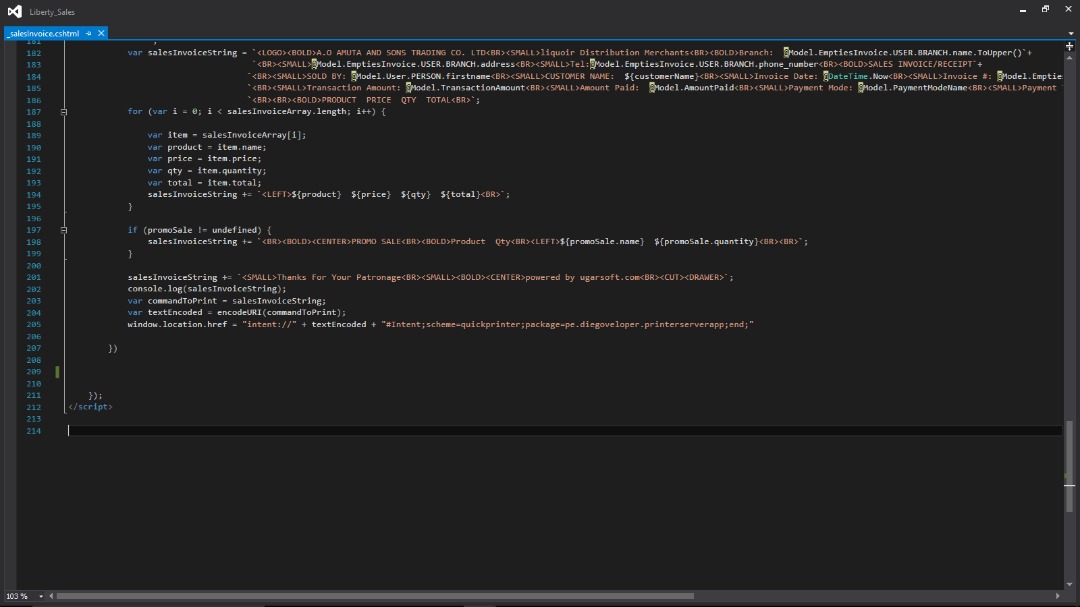
“https://github.com/diegoveloper/quickprinter”So below is a snapshot of how I used this awesome printer app:

functionPrintPage(){
var text ="BOLD Receipt Title BR SMALL This is the next line of the receipt BR SMALL I just added another line to the receipt";
vartextEncoded=encodeURI(text);
window.location.href="intent://"+textEncoded+"#Intent;scheme=quickprinter;package=pe.diegoveloper.printerserverapp;end;"; }
From the code snippet above we can see how we use the available commands supported by the quick printer app in printing receipts, tickets and invoices. All you need to do is to install the quick printer app on your mobile device. And then you call an intent of the mobile app from your web app using:
“window.location.href="intent://"+textEncoded+"#Intent;scheme=quickprinter;package=pe.diegoveloper.printerserverapp;end;"; ”
And that friend was how I was able to fix the printer configuration issues i experienced printing receipts from the browser of mobile devices. Hope this helps you out on your path to building awesome products.